たかが下線されど下線。 下線だけなのにうまくいかないこともたまにあります。 簡単にそれぞれの特徴も踏まえて説明します。
text-decoration
text-decoration: underline;一番一般的な下線です。
text-decoration の特徴
- 手軽
- 主に inline 要素向き
- 色の変更は可能
- 線の太さの変更はできない
- 細かい margin の設定はできない
text-decoration のオプション
これをオプションと呼んでいいのかはわかりませんが(多分間違っている)紹介します。

text-decoration-color: red;色が変えられます。
text-decoration-style: dashed;線の種類が変更できます。他にもdotted(点線)、double(二重線)、wavy(波線)などがあります。
border-bottom
border-bottom: 1px solid #000;
/** テスト用コード
text-align: center;
width: 150px;
*/枠線を下線として使用する方法です。
border-bottom の特徴
- 主に block 要素向き
- padding-bottom や line-height でテキストと下線の距離を調整できる
- 2 行にわたるテキストには向かない(こともあるがなんとかなる)
あくまでも枠線であるということを意識しておきます。
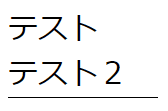
複数行での border-bottom
<p>テスト<br />テスト2</p>
p {
border-bottom: 1px solid #000;
width: 150px;
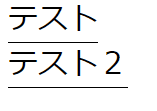
}block に対する枠線なので、複数行の場合想定した動きにならない時がある。 そんな時は inline 要素に変更する。
p {
display: inline;
}もちろん、そもそも inline 要素に対して適用するように変更してもいい
<p>
<span>テスト<br />テスト2</span>
</p>
p span{
border-bottom: 1px solid #000;
}background
<p><span>テスト</span></p>
p span{
background: linear -gradient(transparent 50%, #f00 50%);
}マーカーみたいな下線や、特殊な下線をひきたい場合は background を使用します。それ以外にも background では様々な下線を表現することができます。
background の特徴
- 手間がかかる
- その分やれることが多い
最終的に困ったら background を利用すればいいのですが、linear-gradient だけでなく、repeating-linear-gradient 等にも手を出し始めると使い方がよくわからなかったり、なぜかうまくいかないといったことも出てくるので、使う時はしっかり仕様を確認する必要があります。
https://developer.mozilla.org/ja/docs/Web/CSS/linear-gradient