現在プログラミングの学習としては JavaScript ばかりをしているけれど、React もモチベーション維持で触りたい、ということで React Native をさわることにした。
Expo をつかう
React Native Cli でもできますが、Expo にしました。公式も Expo Cli を推奨しています。
If you are new to mobile development, the easiest way to get started is with Expo CLI.https://reactnative.dev/docs/environment-setup
なんで Expo がいいのかはこちらの動画がわかりやすいです。
React Native Paper をつかう
React Native Paperは React でいう Material UI で Google のマテリアルデザインを React Native 用にカスタマイズしたコンポーネントのコレクションです。 デザイン力が皆無なので利用を決めました。
Glitch をつかう
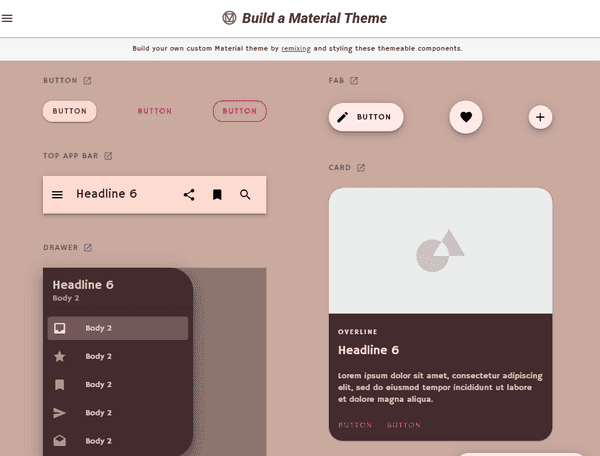
デザイン力が思った以上に無さすぎて、Material Desigin のサイトを眺めていたら、Build a Material Theme を知り、Glitchというサービスを使うことにしました
https://material.io/resources/build-a-material-theme
Glitch についてはこちらのページで詳しく紹介されています。
React Navigation をつかう
React Native Paper でデザイン部分を頼っても、画面遷移ってどうすればいいんだ・・・ということに気づきました。React Native の画面遷移のライブラリはいくつかありますが、React Navigationを使うことにしました。 詳しくはこちらのサイトで紹介されています。というより今から React Native 始めるって方はこの連載は全部目を通して損はないと思います。
https://codezine.jp/article/corner/772
ここまできてようやく開発のスタート地点に立てた気がします…(たっててほしい)