Android だと何も設定をしなくても TextInput にフォーカスをしたらキーボードが表示されて、キーボード分せり上がって、入力ボックスが見えるけれど、iOS だと隠れてしまう。そのために KeyboardAvoidingView でラップする必要がある。
<KeyboardAvoidingView style={{ flex: 1 }} behavior="padding">しかしこれでは不十分。
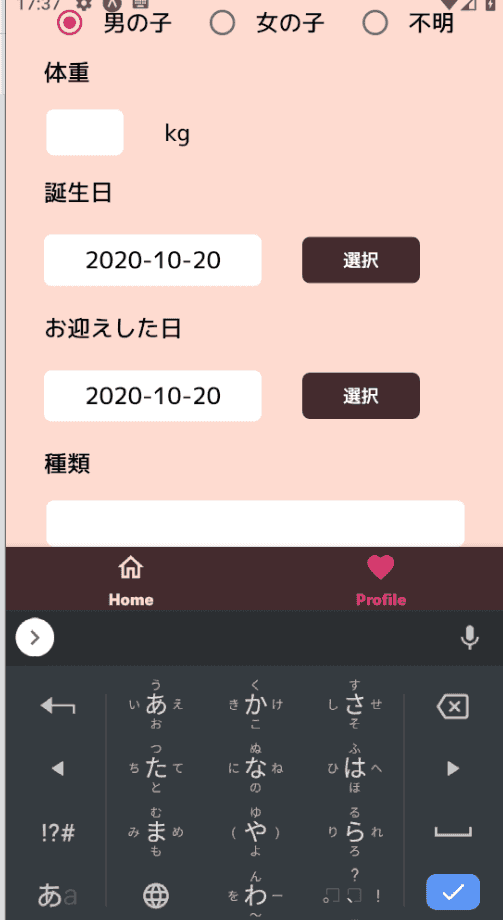
何も設定していない状態
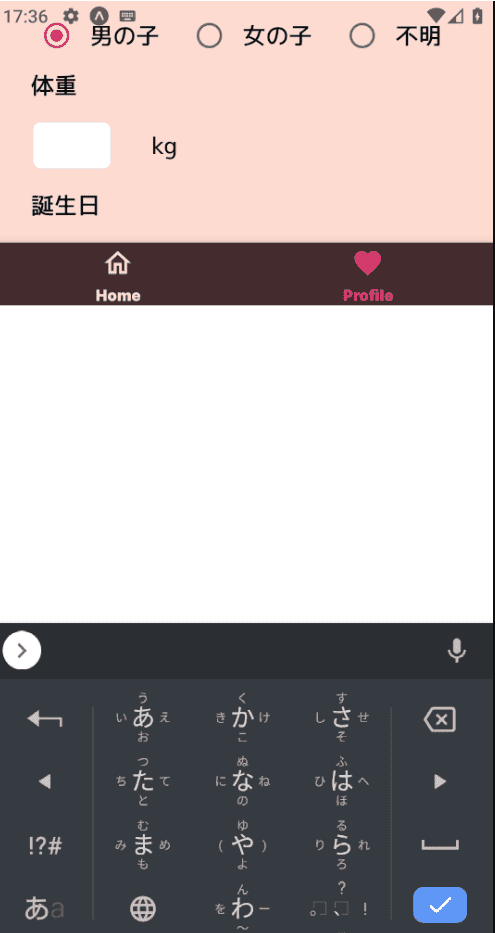
behavior="padding" を設定したことによって想定外の動きになってしまう。 想定した動きにするためには iOS で条件分岐し、値を設定する。
<KeyboardAvoidingView style={{ flex: 1 }} behavior={Platform.OS == 'ios' ? 'padding' : 'height'}>