css で border に 1px 以下の値を設定できないのはご存知でしょうか。 それでも Photoshop などでは 1px 以下を設定できてしまうので、デザイナーは何も気にせず 1px 以下を設定してくることがあります。 そんな時の対処法です。(ごまかす方法とも言えるかもしれません)
border の紹介
ノーマルな border
画像なので環境によっては見え方が違うと思いますがこれがまず普通の 1px border です。
0.5px border
これが 0.5px border です。やっぱり細い。この見た目を実現したい。
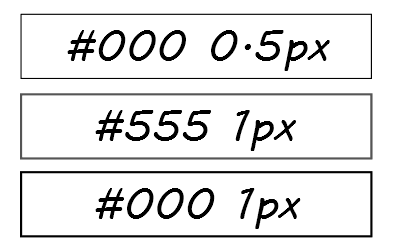
錯覚で細くする(hex)
若干細くなる
たしかに 0.5px に近づいているように見える。 ただこれは#000 だから簡単なだけで、普通のカラーだったら毎回近い色を探してられません。そんな時におすすめなのが 透過設定法 です。
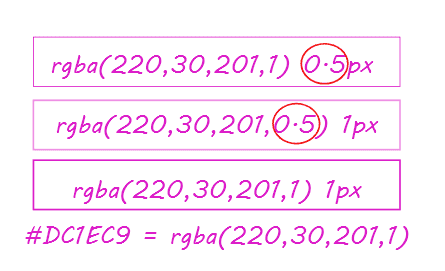
透過設定法(rgba で設定する)
透過設定法なんて名前は適当です。 結局これも錯覚によるものですが、この方法の良いところはどんな色のデザインを渡されても、何も考えずに設定できるところです。 方法は簡単。border の幅の数値をアルファ値に入れるだけ!
一緒!!!!もう一緒!!!もちろん前回の 16 進数(Hex)8 桁で設定しても構いません。 これでもう 1px 以下の border にも困りませんね(*´∀ `)