まずは最新のドキュメントを確認すると、ExpoCLI か ReactNativeCLI で始めることは1年前と変わらないみたい。どちらで始めようか悩んだが、必要となったら eject すればいいやと expo ではじめることにした。
ExpoCLI をインストール
インストールされているか確認
$ expo-cli --version
-bash: react-native: command not foundあれ?去年作ってたよな・・・と思ったが去年は Windows で開発を行っていたので、今回の Mac にはインストールされていなくて当然だった。
$ npm install -g expo-cliインストールが完了したら念の為確認してみる。
$ expo-cli --version
4.11.0無事 ExpoCLI がインストールされました
プロジェクトを作成する
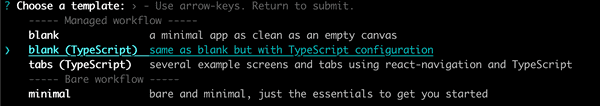
$ expo init sampleexpo init "プロジェクト名"で実行するとテンプレートを選べます。
今回はblank(TypeScript)にしました。
アプリを起動
$cd sample
$yarn start作成したプロジェクトのディレクトリに移動して yarn start するとブラウザが起動し、QR コードを読み込むと実機で確認でき・・・ませんでした。
ちなみにの話。以前はexpo startで起動してたな・・・と思いexpo startを実行してみましたが、同様に動きました
使用可能なデータが見つかりません
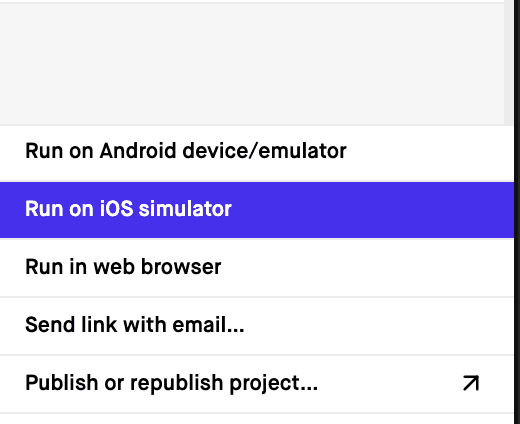
なにせ1年程近く触ってないので記憶が曖昧。試しに iOS シュミレーターの起動をしてみる。
普通に起動した
そういえばシュミレーターの時 Expo のアプリ起動してたな、と思って実機 iPhone 確認
アンインストールしてますね…もう使わないと思ったんでしょう。 再インストールして、もう一度 QR コードを読み取ってみます。
無事起動できました。